包含内容
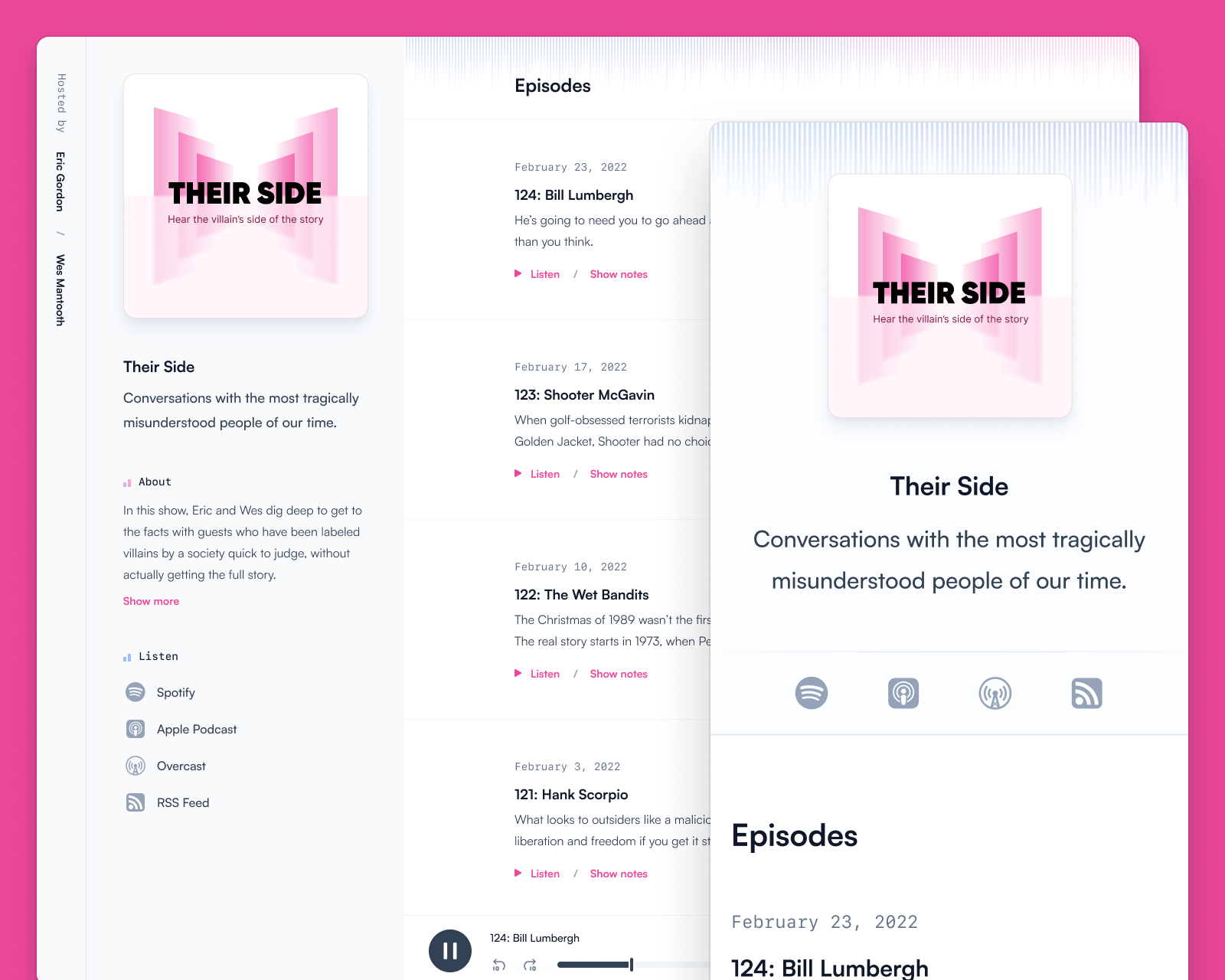
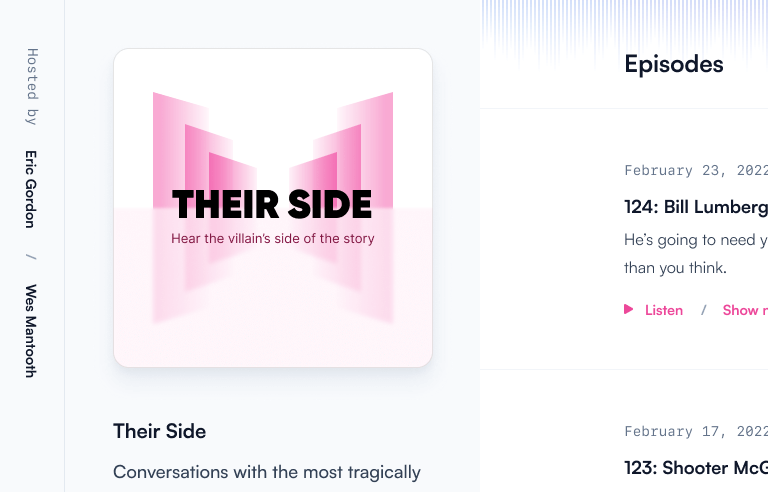
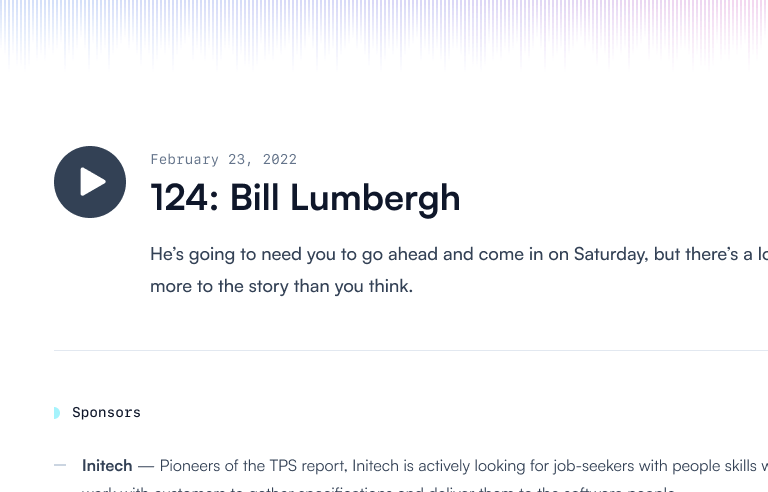
Transmit 是一个漂亮的播客模板,使用 Tailwind CSS 和 Next.js 构建,由 Tailwind CSS 团队设计和构建。它已为生产环境做好准备,并且易于自定义,使其成为您自己的播客网站的完美起点。
我们对代码的关注程度与对设计的关注程度一样高,因此如果您想研究专家如何使用 Tailwind CSS 和 React 构建网站,它也是一个非常宝贵的资源。
由专家构建 — 您可以相信所有代码都是按照 Tailwind CSS 最佳实践编写的,因为它是由创建和维护该框架的同一个团队编写的。
易于自定义 — 所有内容都使用实用程序类直接在标记中设置样式。无需配置变量或复杂的 CSS 来处理,只需在编辑器中打开标记并更改任何您想要的内容。
使用 Next.js 构建 — 该模板是一个结构良好、经过深思熟虑的组件化 Next.js 项目,为您提供一个高效且令人愉快的工作代码库。
键盘可访问 — 我们构建的所有内容都具有键盘可访问性,并且我们仔细制作标记以提供我们所知的最佳屏幕阅读器体验。
TypeScript 或 JavaScript — 由那些从正确获取类型中获得过多满足感的极客使用最新版本的 TypeScript 编写,为您提供最佳的开发人员体验。我们还包括一个纯 JavaScript 版本,以防 TypeScript 不是您的菜。
已为生产环境做好准备 — 在所有浏览器的最新版本中经过严格测试,以处理您可能容易忽略的许多边缘情况。
易于部署 — 已为生产环境做好准备,并且可以轻松部署到任何可以部署 Next.js 应用程序的地方,例如 Vercel 或 Netlify。
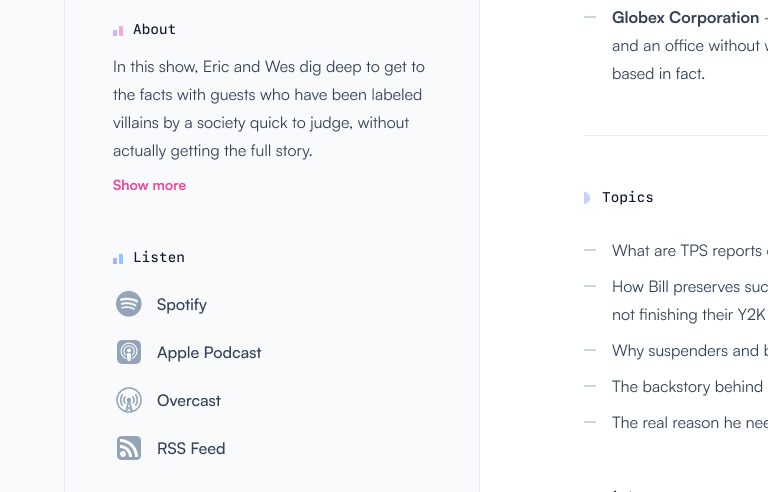
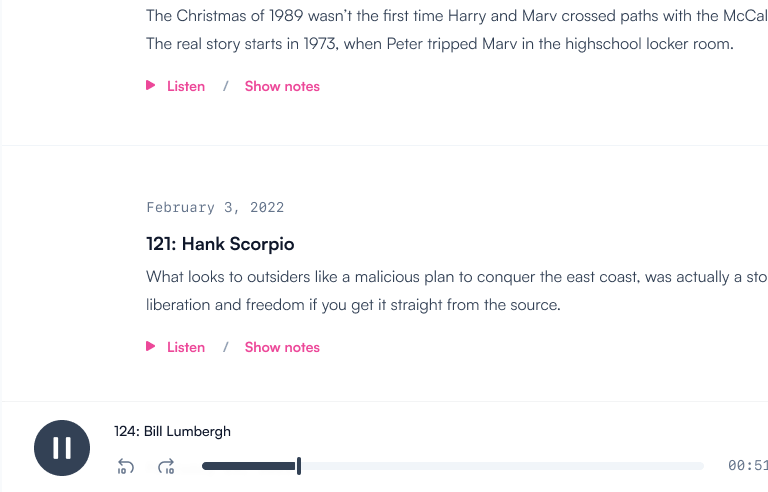
屏幕截图




为开发人员打造
我们的模板使用我们喜爱的工具的最新版本精心制作,以便它们易于维护,并且真正易于使用。
- Next.js v14
- Tailwind CSS v3.4
- React v18
- TypeScript v5.3

定价
只获取一个或全部获取。
每个模板和 UI 工具包都包含免费更新,并且可以在无限的项目(包括个人和商业项目)中使用。
获取所有访问权限
获取所有访问权限€249
一次性付款
加上当地税费
一次性购买即可获得我们每个网站模板以及我们所有组件示例的终身访问权限。
所有访问权限功能
每个网站模板 — 精心设计,由专家打造的网站模板,使用 React 和 Next.js 等现代技术构建。
超过 500 多个组件 — 您构建美观的应用用户界面、营销网站、电子商务商店等等所需的一切。
终身访问 — 立即访问我们今天拥有的一切,以及我们未来添加的任何新组件和模板。
团队可用 — 获取我们所有模板和组件的访问权限,以及为您的整个团队提供的任何未来更新。
无限项目 — 一次购买,即可将此模板用于您需要的任意数量的项目,包括个人和商业项目。
免费更新 — 我们对该模板所做的任何更新都包含在您的原始购买中。
简单的 .zip 文件 — 该模板以简单的存档形式交付,您可以解压并立即开始使用。
用户评价
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作。在这一点上,Tailwind UI 绝对是我购买过的投资回报率最高的数字资产。
常见问题
您需要知道的一切
通用
“终身访问”到底是什么意思?
Tailwind UI 产品是 一次性购买,没有重复订阅。 当您购买任何 Tailwind UI 产品时,您将永远可以访问该产品中的所有内容。
“免费更新”包括什么?
当您购买任何 Tailwind UI 产品时,我们对该产品所做的任何改进将始终免费提供给拥有该产品的任何人。
单个模板: 当您购买单个模板时,我们对该模板所做的任何改进将作为您原始购买的一部分提供给您。
因此,如果我们修复了一个错误或将模板升级到使用最新版本的 Tailwind CSS 或 Next.js,您可以免费下载该模板的更新版本。
我们发布的任何新的模板都被视为单独的产品,可以单独购买。
全访问: 当您购买全访问许可证时,您将可以访问今天提供的每个网站模板和每个组件包,以及我们未来发布的任何新模板或组件包,无需额外费用。
这意味着,如果我们添加一个全新的社交媒体网站模板或新的组件包(如“新闻”),则对这些产品的访问包含在您的原始购买中,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不,不包含 Figma、Sketch 或 Adobe XD 等工具的设计资源。
我们不会在我们自己的设计和开发过程中制作高质量的设计成品,因此构建这些额外的资源意味着我们不能花那么多时间在代码中创建新的组件和模板,而我们认为这才是我们可以提供最大价值的地方。
使用什么 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
使用什么版本的 Tailwind CSS?
Tailwind UI 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,目前是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind UI 中的组件和模板旨在在所有主要浏览器的最新稳定版本中工作,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我处理的每个项目购买许可证?
与大多数其他模板/主题不同,您无需每次想在新项目中使用它时都购买新的 Tailwind UI 许可证。
只要您正在构建的内容符合许可证的允许范围,您就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 进行客户项目吗?
是的! 只要您正在构建的是为单个客户开发的自定义网站,您完全可以使用 Tailwind UI 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind UI 构建一个网站或模板,然后将其转售给多个客户。
有关更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 进行自己的商业项目吗?
当然! 您的许可证允许您构建任意数量的自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您正在构建的不是一个网站构建器或其他工具,客户可以使用这些工具来使用源自 Tailwind UI 的元素创建自己的网站,那么您就可以继续使用。
有关更多信息和示例, 请阅读我们的许可证.
我可以在开源项目中使用 Tailwind UI 吗?
是的! 只要您正在构建的是某种实际的网站,而不是一个衍生的组件库、主题构建器或其他产品,其主要目的是明确地重新包装和重新分发我们的组件,那么该项目完全可以开源。
有关哪些可以和哪些不可以的更多信息和示例, 请阅读我们的许可证.
我可以出售我使用 Tailwind UI 构建的模板/主题吗?
不,您不能使用 Tailwind UI 创建诸如主题、UI 套件、页面构建器或其他衍生产品,在这些衍生产品中,您将重新包装和重新分发我们的组件或模板,供其他人用来构建自己的网站。
有关哪些可以和哪些不可以的更多信息和示例, 请阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind UI 是一种自助服务产品,这意味着虽然我们为帐户管理和许可相关问题等事宜提供客户支持,但期望客户具备使用该产品取得成功的 Tailwind CSS、HTML、React 和 Vue 的必要知识。
由于每个项目都不同,并且独立编写的代码片段的交互方式可能很复杂且耗时才能理解, 我们不提供技术支持或咨询.
Tailwind UI 客户确实可以访问一个私人 Discord 社区,您可以在其中提出问题并帮助他人解决他们的问题,但我们自己不在这里提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对您的购买不满意,请发送电子邮件至 在 30 天内发送邮件至 support@tailwindui.com,我们将全额退款,无需任何理由。