包含内容
Catalyst 是一个现代应用程序 UI 工具包,使用 Tailwind CSS、无头 UI 和 React 构建,由 Tailwind CSS 团队设计和构建。它是一组精美的、可用于生产的 UI 组件,您可以将它们放入您的项目中,与您自己的代码一起使用,您可以自定义、调整并使其成为您自己的。
跳过您花在构建自己的按钮、表单控件、对话框、表格、下拉菜单等上的所有时间,并使用精心设计的组件 API 快速入门,这些 API 使用起来令人愉快。
由专家构建 — 您可以相信,所有代码都是按照 Tailwind CSS 最佳实践编写的,因为它是由创建和维护该框架的同一团队编写的。
易于自定义 — 所有内容都使用实用类直接在组件标记中进行样式设置。没有要处理的配置变量或复杂的 CSS,只需在编辑器中打开任何组件并更改您想要的任何内容即可。
使用 React 构建 — 结构良好、经过深思熟虑设计的 React 组件,由具有多年 React 经验的专家构建。从 React 生态系统的强大性和成熟度中受益。
键盘可访问 — 我们构建的所有内容都可通过键盘访问,并且我们精心制作标记以提供我们所知的最佳屏幕阅读器体验。
TypeScript 或 JavaScript — 由书呆子使用最新版本的 TypeScript 编写,他们从正确获取类型中获得了过多的满足感,从而为您提供最佳的开发人员体验。我们还包括一个普通的 JavaScript 版本,以防 TypeScript 不是您的菜。
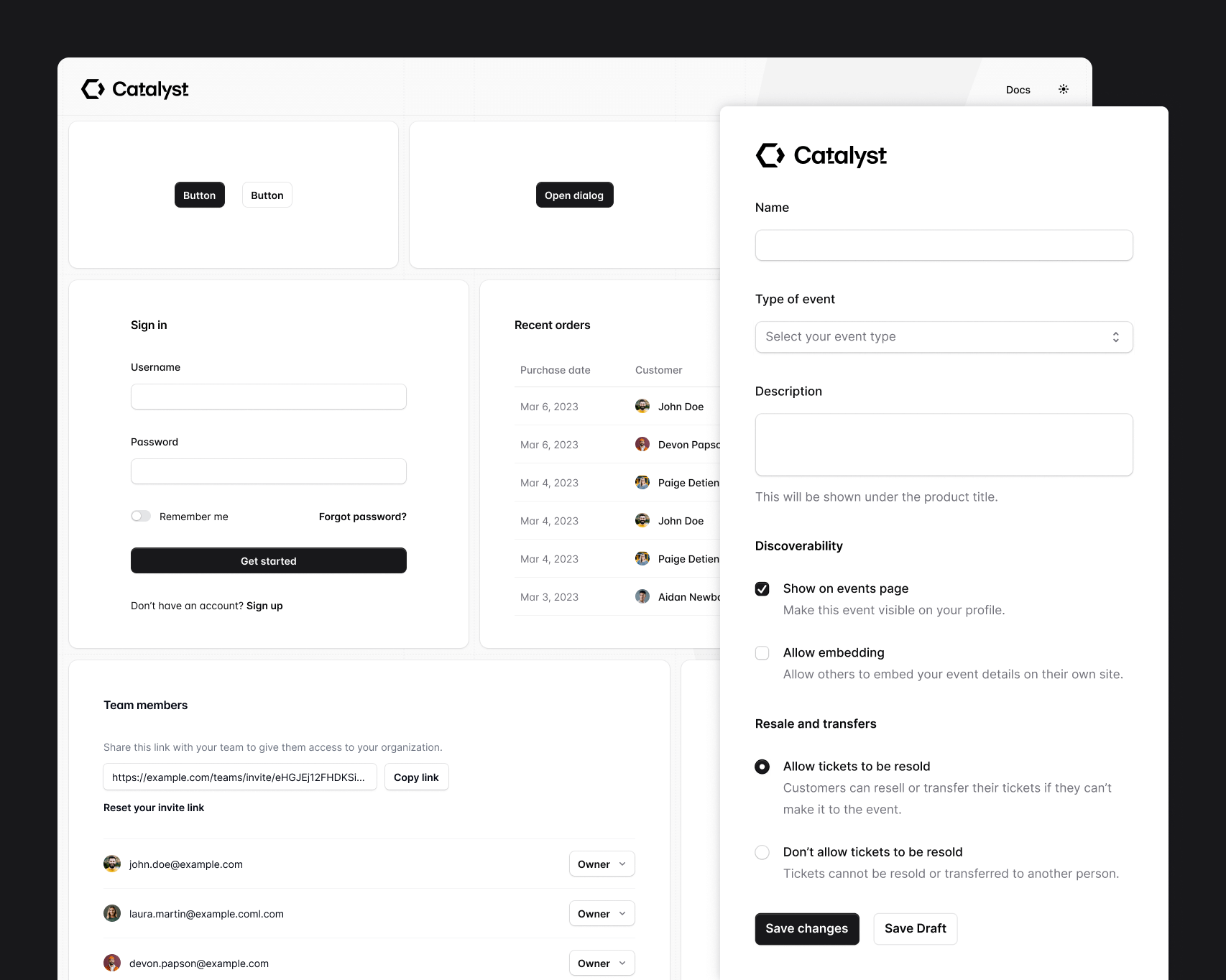
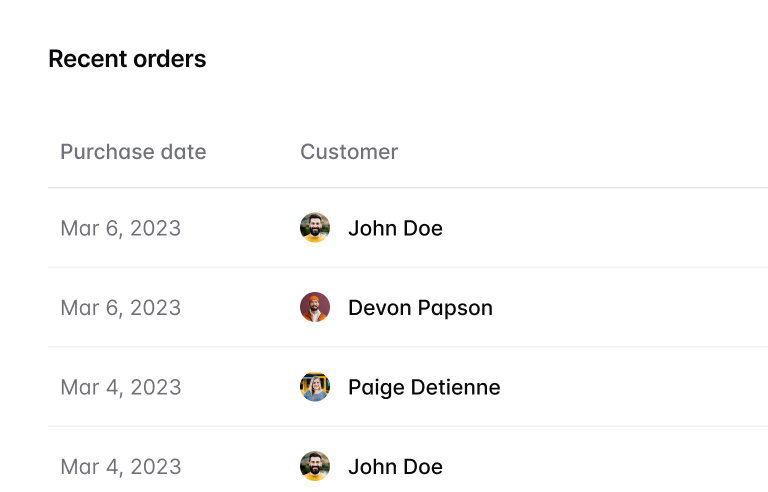
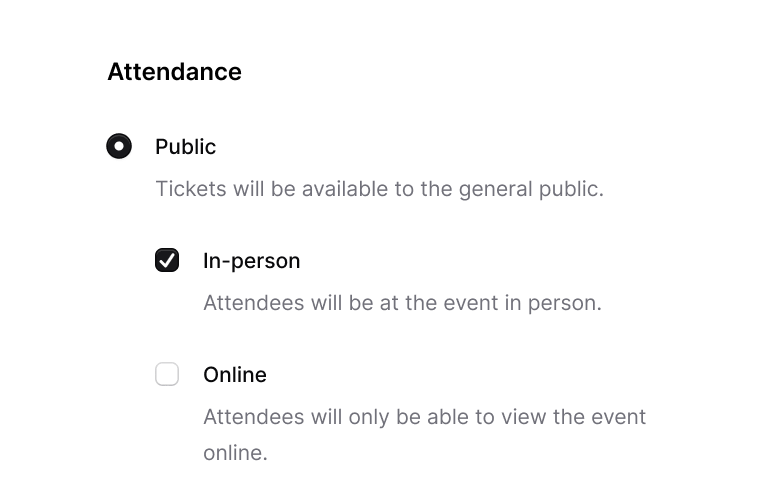
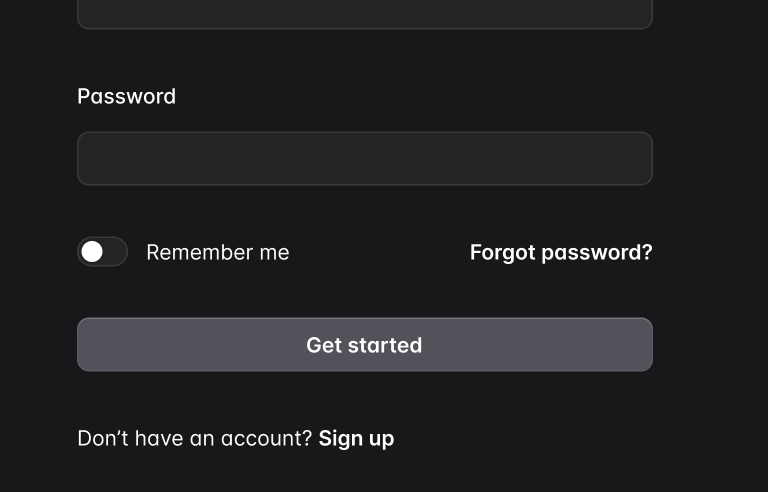
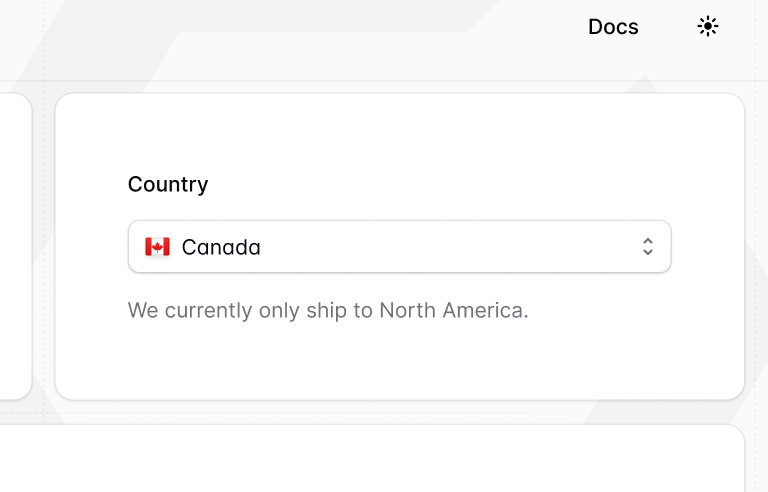
屏幕截图




为开发人员构建
我们的 UI 工具包经过精心设计,采用了我们喜欢的工具的最新和最佳版本,以便它们易于维护并且真正有趣地使用。
- Tailwind CSS v3.4
- React v18
- 无头 UI v2.1
- TypeScript v5.3

定价
只获取一个或全部获取。
每个模板和 UI 工具包都包含免费更新,并且可以在无限项目(包括个人项目和商业项目)中使用。
获取所有访问权限
获取所有访问权限€249
一次性付款
加上当地税费
一次性购买即可获得我们所有网站模板以及所有组件示例的终身访问权限。
所有访问权限功能
每个网站模板 — 精心设计、由现代技术(如 React 和 Next.js)构建的专业网站模板。
超过 500 多个组件 — 构建精美应用程序 UI、营销网站、电子商务商店等所需的一切。
终身访问 — 立即访问我们今天拥有的所有内容,以及我们将来添加的任何新组件和模板。
适用于团队 — 为您的整个团队访问我们所有的模板和组件以及任何未来的更新。
无限项目 — 一次购买,即可在您需要的任意数量的个人和商业项目中使用此 UI 工具包。
免费更新 — 我们对此 UI 工具包进行的任何更新都包含在您的原始购买中。
简单的 .zip 文件 — UI 工具包以简单的压缩包形式交付,您可以解压缩并立即开始使用。
用户评价
再次证明,Tailwind 和 Tailwind UI 正在显著加快我的前端工作。目前,Tailwind UI 绝对是我购买过的投资回报率最高的数字资产。
常见问题
您需要知道的一切
常规
“终身访问”到底是什么意思?
Tailwind UI 产品是 一次性购买,无循环订阅。当您购买任何 Tailwind UI 产品时,您将永久访问该产品中的所有内容。
“免费更新”包括哪些内容?
当您购买任何 Tailwind UI 产品时,我们对该产品进行的任何改进都将始终对拥有该产品的任何人免费。
单个模板:当您购买单个模板时,我们对该模板进行的任何改进都将作为您原始购买的一部分提供给您。
因此,如果我们修复了一个错误或升级了模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免费下载更新版本的模板。
我们发布的任何新模板都被视为单独的产品,可以单独购买。
全方位访问:当您购买全方位访问许可时,您可以访问当前提供的每个网站模板和每个组件包,以及未来发布的任何新模板或组件包,无需额外费用。
这意味着,如果我们添加全新的社交媒体网站模板或新的组件包(如“新闻”),您原始购买中就包含对这些产品的访问权限,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不包含 Figma、Sketch 或 Adobe XD 等工具的设计资产。
我们不会在我们自己的设计和开发过程中生成高质量的设计工件,因此构建这些额外的资源意味着我们无法将更多时间用于在代码中创建新的组件和模板,我们认为这才是我们能提供最大价值的地方。
使用什么 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
使用哪个版本的 Tailwind CSS?
Tailwind UI 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,目前是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind UI 中的组件和模板旨在在所有主要浏览器的最新稳定版本中运行,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我参与的每个项目购买许可?
与大多数其他模板/主题不同,您无需每次想在新项目上使用它时都购买新的 Tailwind UI 许可。
只要您构建的内容符合许可规定,您就可以构建任意数量的站点,而无需购买额外的许可。
有关更多信息和示例, 请阅读我们的许可.
我可以使用 Tailwind UI 用于客户项目吗?
可以!只要您构建的是为单个客户开发的定制网站,您就可以完全使用 Tailwind UI 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind UI 构建一个重新销售给多个客户的网站或模板。
有关更多信息和示例, 请阅读我们的许可.
我可以使用 Tailwind UI 用于我自己的商业项目吗?
当然!您的许可允许您构建任意数量的自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他工具,客户可以使用这些工具利用源自 Tailwind UI 的元素来创建自己的站点,那就没问题。
有关更多信息和示例, 请阅读我们的许可.
我可以在开源项目中使用 Tailwind UI 吗?
可以!只要您构建的是某种实际网站,而不是衍生组件库、主题构建器或其他产品,其主要目的是明显地重新打包和重新分发我们的组件,那么该项目完全可以开源。
有关什么是可以接受的和什么是不可以接受的更多信息和示例, 请阅读我们的许可.
我是否可以出售我用 Tailwind UI 构建的模板/主题?
不可以,您不能使用 Tailwind UI 创建衍生产品,例如主题、UI 工具包、页面构建器或任何其他您将重新打包和重新分发我们的组件或模板以供其他人用来构建他们自己的站点的内容。
有关什么是可以接受的和什么是不可以接受的更多信息和示例, 请阅读我们的许可.
支持
你们提供技术支持吗?
Tailwind UI 是一款自助服务产品,这意味着,虽然我们确实为帐户管理和许可相关问题提供客户支持,但客户应具备 Tailwind CSS、HTML、React 和 Vue 的必要知识,才能成功使用该产品。
由于每个项目都不同,并且独立编写的代码片段之间的交互可能复杂且耗时, 我们不提供技术支持或咨询.
Tailwind UI 客户可以访问一个私人 Discord 社区,您可以在其中提问并帮助他人回答问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对购买不满意,请在 30 天内发送电子邮件至 support@tailwindui.com,我们将全额退款,不问任何问题。