包含内容
Spotlight 是一个精美的个人网站模板,使用 Tailwind CSS 和 Next.js 构建,由 Tailwind CSS 团队设计和构建。 它已准备好投入生产,并且易于自定义,使其成为您个人网站的完美起点。
我们在代码方面和设计方面一样用心,因此,如果您想研究专家如何使用 Tailwind CSS 和 React 构建网站,它也是一个宝贵的资源。
专家构建 — 您可以相信所有代码都是按照 Tailwind CSS 最佳实践编写的,因为它是由创建和维护该框架的同一团队编写的。
易于自定义 — 所有内容都使用实用程序类直接在标记中进行样式设置。 没有需要处理的配置变量或复杂的 CSS,只需在编辑器中打开标记并更改您想要的任何内容即可。
使用 Next.js 构建 — 该模板是一个结构良好、经过深思熟虑的组件化 Next.js 项目,为您提供一个高效且愉悦的工作代码库。
键盘可访问 — 我们构建的所有内容都可使用键盘访问,并且我们精心制作标记以提供我们所知的最佳屏幕阅读器体验。
TypeScript 或 JavaScript — 由对正确获取类型感到非常满足的极客使用最新版本的 TypeScript 编写,为您提供最佳的开发人员体验。 我们还包括一个纯 JavaScript 版本,以防您不喜欢 TypeScript。
已准备好投入生产 — 在所有浏览器的最新版本中经过严格测试,以处理您可能容易忽略的许多极端情况。
易于部署 — 已准备好投入生产,并且可以轻松部署到任何可以部署 Next.js 应用程序的地方,例如 Vercel 或 Netlify。
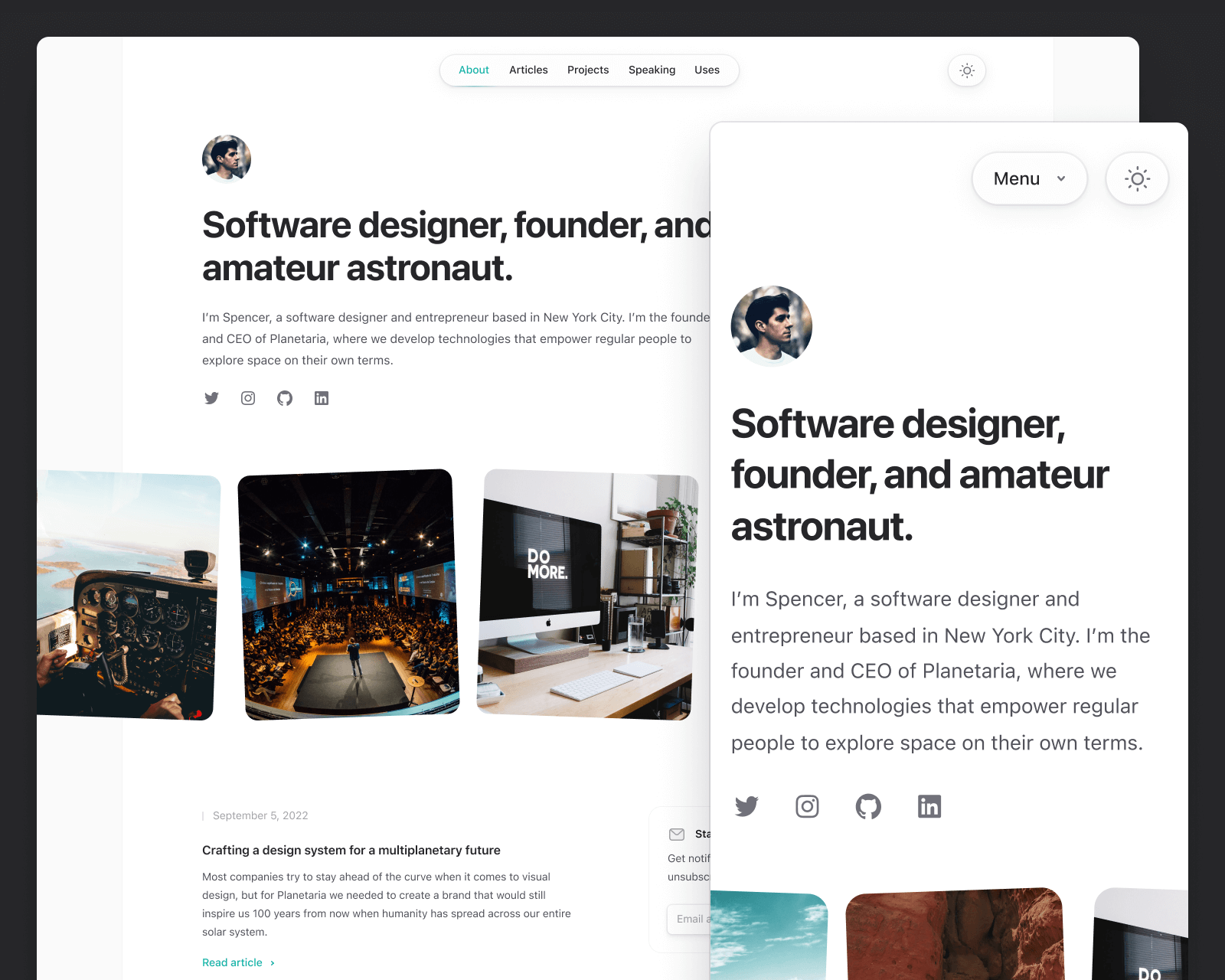
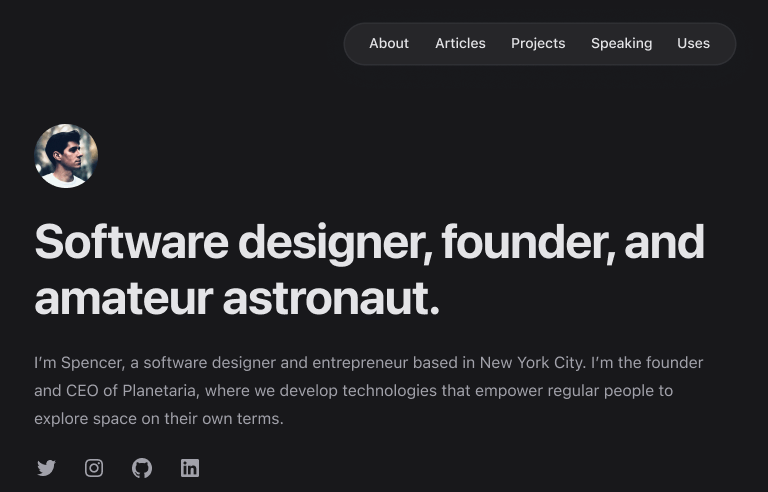
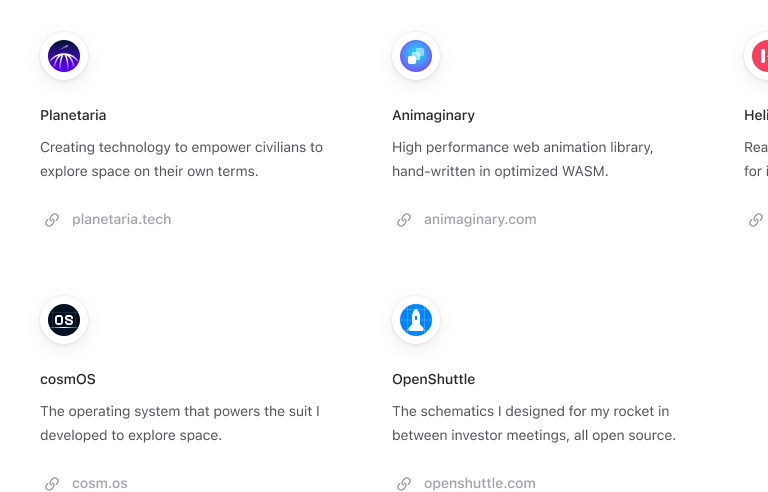
屏幕截图




为开发者打造
我们的模板都经过精心设计,采用了我们喜爱的工具的最新版本,以便它们易于维护,并且实际使用时充满乐趣。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- MDX v2.1
- TypeScript v5.3

定价
只获取一个或全部获取。
每个模板和 UI 工具包都包含免费更新,并且可以在无限的项目中使用 —— 包括个人项目和商业项目。
获取全部访问权限
获取全部访问权限€249
一次性付款
加当地税
一次性购买即可获得我们每个网站模板以及所有组件示例的终身访问权限。
全部访问权限功能
每个网站模板 — 精心设计、由 React 和 Next.js 等现代技术构建的专业网站模板。
超过 500 多个组件 — 构建精美的应用程序 UI、营销网站、电子商务商店等所需的一切。
终身访问权限 — 立即访问我们今天拥有的所有内容,以及我们将来添加的任何新组件和模板。
可供团队使用 — 为您的整个团队获取我们所有模板和组件以及任何未来更新的访问权限。
无限项目 — 一次购买,即可将此模板用于您需要的任意数量的项目,包括个人和商业用途。
免费更新 — 我们对此模板进行的任何更新都包含在您的原始购买中。
简单的 .zip 文件 — 模板以简单的压缩文件形式交付,您可以解压并立即开始使用。
用户评价
Tailwind 和 Tailwind UI 再次极大地加快了我的前端工作。目前,Tailwind UI 绝对是我买过的投资回报率最高的数字资产。
常见问题解答
您需要知道的一切
通用
“终身访问”具体指什么?
Tailwind UI 产品是 一次性购买,无需定期订阅。当您购买任何 Tailwind UI 产品时,您可以永久访问该产品中的所有内容。
“免费更新”包括什么?
当您购买任何 Tailwind UI 产品时,我们对该产品进行的任何改进对于拥有该产品的任何人都是永久免费的。
单个模板:当您购买单个模板时,我们对该模板进行的任何改进都将作为您原始购买的一部分提供给您。
因此,如果我们修复了一个错误或升级了模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免费下载更新版本的模板。
我们发布的任何新模板都被视为单独的产品,可以单独购买。
全访问:当您购买全访问许可证时,您将可以访问当前提供的每个网站模板和每个组件包,以及我们未来发布的任何新模板或组件包,无需额外付费。
这意味着,如果我们添加全新的社交媒体网站模板或像“新闻”这样的新组件包,则对这些产品的访问都包含在您的原始购买中,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不包含 Figma、Sketch 或 Adobe XD 等工具的设计资源。
我们不会在自己的设计和开发过程中生成高质量的设计工件,因此构建这些额外的资源意味着我们无法花费那么多时间在代码中创建新的组件和模板,而我们认为这才是我们能够提供最大价值的地方。
使用哪个 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
使用哪个版本的 Tailwind CSS?
Tailwind UI 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,目前是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind UI 中的组件和模板旨在在所有主要浏览器的最新稳定版本中工作,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我从事的每个项目购买许可证?
与大多数其他模板/主题不同,您不必每次想在新项目中使用它时都购买新的 Tailwind UI 许可证。
只要您构建的内容符合许可证的许可,您就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 请阅读我们的许可证.
我可以在客户项目中使用 Tailwind UI 吗?
可以!只要您构建的是为单个客户开发的自定义网站,您完全可以使用 Tailwind UI 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind UI 构建一个可以转售给多个客户的网站或模板。
有关更多信息和示例, 请阅读我们的许可证.
我可以在我自己的商业项目中使用 Tailwind UI 吗?
当然!您的许可证允许您构建任意数量的自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他客户可以使用来自 Tailwind UI 的元素创建自己的网站的工具,您就可以使用。
有关更多信息和示例, 请阅读我们的许可证.
我可以在开源项目中使用 Tailwind UI 吗?
可以!只要您构建的是某种实际的网站,而不是衍生组件库、主题构建器或其他主要目的明显是重新打包和重新分发我们组件的产品,该项目完全可以开源。
有关什么是可以的和什么是不可以的更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 出售我构建的模板/主题吗?
否,您不能使用 Tailwind UI 创建衍生产品,例如主题、UI 工具包、页面构建器或任何其他您将重新打包和重新分发我们的组件或模板供他人用来构建他们自己的网站的产品。
有关什么是可以的和什么是不可以的更多信息和示例, 请阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind UI 是一种自助式产品,这意味着虽然我们确实为帐户管理和许可相关问题提供客户支持,但客户需要具备 Tailwind CSS、HTML、React 和 Vue 的必要知识才能成功使用该产品。
因为每个项目都不同,并且独立编写的代码片段的交互方式可能很复杂且耗时才能理解, 我们不提供技术支持或咨询.
Tailwind UI 客户可以访问一个私人 Discord 社区,您可以在这里提出问题并帮助其他人解答他们的问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对您的购买不满意,请在 30 天内发送电子邮件至 support@tailwindui.com,我们将全额退款,不问任何问题。