包含内容
Studio 是一个使用 Tailwind CSS 和 Next.js 构建的精美多页机构模板,由 Tailwind CSS 团队设计和构建。
它表面上很简单,但加载了微妙的交互细节和由 Framer Motion 驱动的令人愉悦的动画,当您开始探索时,它会真正让网站栩栩如生。
案例研究和博客文章使用 MDX 编写,对于喜欢好的 Markdown 文件的人来说,发布新内容是一种享受。
它已准备好投入生产并且易于自定义,使其成为您机构网站的绝佳起点。
我们在代码上投入了与设计相同的精力,因此,如果您想研究专家如何使用 Tailwind CSS 和 React 构建网站,它也是一个宝贵的资源。
由专家构建 — 您可以相信所有代码都是按照 Tailwind CSS 最佳实践编写的,因为它是由创建和维护该框架的同一团队编写的。
易于自定义 — 所有内容都使用实用程序类直接在标记中设置样式。无需配置变量或复杂的 CSS 来处理,只需在编辑器中打开标记并更改任何您想要的内容。
使用 Next.js 构建 — 该模板是一个结构良好、组件化周到的 Next.js 项目,为您提供一个高效且令人愉快的工作代码库。
键盘可访问 — 我们构建的所有内容都具有键盘可访问性,并且我们精心制作标记,以提供我们所知的最佳屏幕阅读器体验。
TypeScript 或 JavaScript — 由那些在类型正确时会感到非常满足的极客使用最新版本的 TypeScript 编写,为您提供最佳的开发人员体验。我们还包含一个纯 JavaScript 版本,以防 TypeScript 不是您的菜。
已准备好投入生产 — 在所有浏览器的最新版本中经过严格测试,以处理您可能容易忽略的许多边缘情况。
易于部署 — 已准备好投入生产,并且可以轻松部署到任何可以部署 Next.js 应用程序的地方,例如 Vercel 或 Netlify。
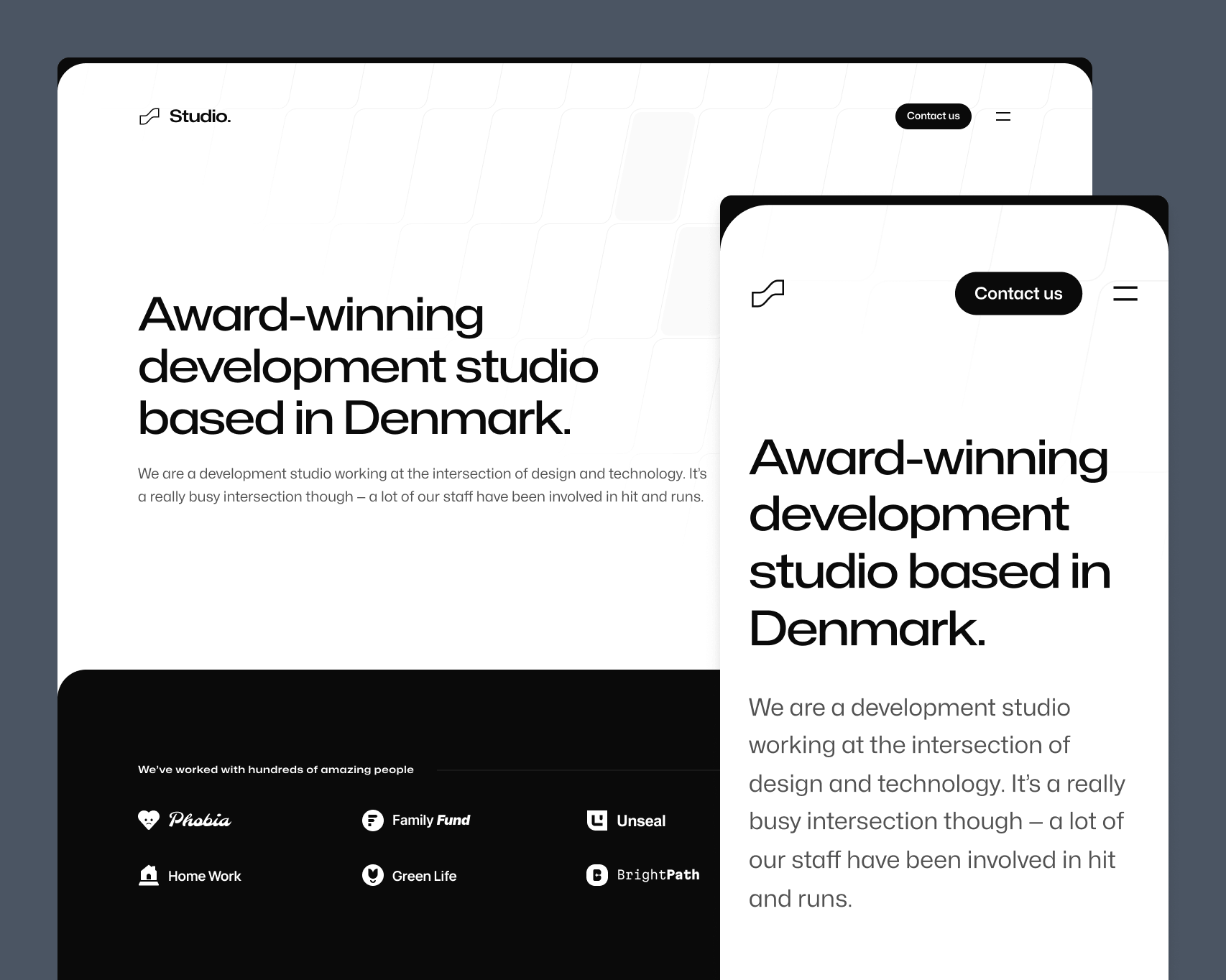
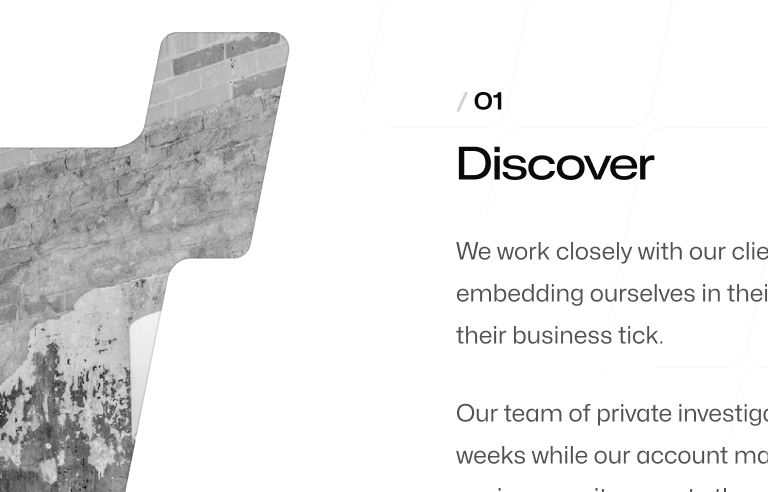
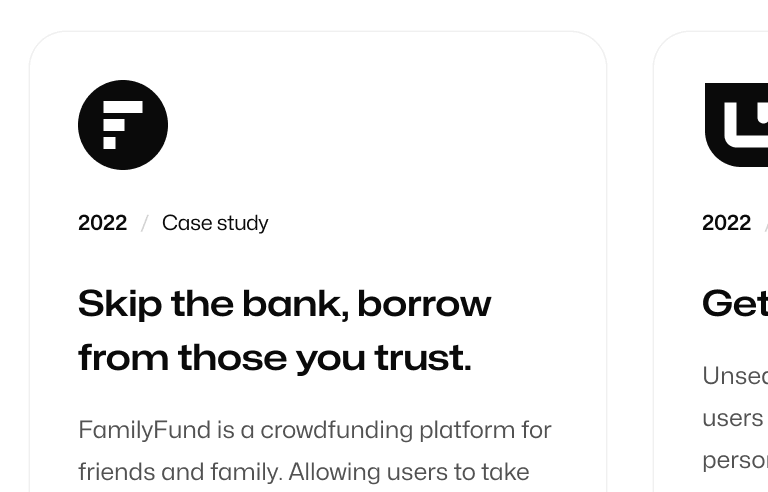
屏幕截图




专为开发者打造
我们的模板经过深思熟虑地使用我们喜欢的工具的最新版本精心制作,以便它们易于维护并且实际上可以轻松地进行工作。
- Next.js v14
- Tailwind CSS v3.4
- React v18
- MDX v2.3
- Framer Motion v10
- TypeScript v5.3

定价
选择一个或全部拥有。
每个模板和 UI 套件都包含免费更新,并且可以用于无限的项目——包括个人和商业用途。
获取所有访问权限
获取所有访问权限€249
一次性付款
加当地税费
一次性购买即可获得我们所有网站模板以及所有组件示例的终身访问权。
所有访问权限的功能
每个网站模板 — 精心设计、由专家打造的网站模板,采用 React 和 Next.js 等现代技术构建。
超过 500 个组件 — 构建美观的应用程序 UI、营销网站、电子商务商店等所需的一切。
终身访问 — 立即访问我们目前拥有的一切,以及我们将来添加的任何新组件和模板。
适用于团队 — 您的整个团队都可以访问我们所有的模板和组件以及未来的任何更新。
无限项目 — 购买一次,即可在您需要的任意数量的项目中使用此模板,包括个人和商业用途。
免费更新 — 我们对该模板进行的任何更新都包含在您最初的购买中。
简单的 .zip 文件 — 该模板以简单的归档文件形式交付,您可以立即解压缩并开始使用。
客户评价
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作。目前,Tailwind UI 是我购买过的投资回报率最高的数字资产。
常见问题
您需要了解的一切
常规
“终身访问”究竟是什么意思?
Tailwind UI 产品是 一次性购买,无需定期订阅。当您购买任何 Tailwind UI 产品时,您将永远可以访问该产品中的所有内容。
“免费更新”包括哪些内容?
当您购买任何 Tailwind UI 产品时,我们对该产品进行的任何改进对于拥有该产品的任何人始终免费。
单个模板: 当您购买单个模板时,我们对该模板进行的任何改进都将作为您原始购买的一部分提供给您。
因此,如果我们修复了一个错误或升级模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免费下载模板的更新版本。
我们发布的任何新模板都视为单独的产品,可以单独购买。
所有访问权限: 当您购买所有访问权限许可证时,您可以访问目前提供的每个网站模板和每个组件包,以及我们将来发布的任何新模板或组件包,无需额外费用。
这意味着,如果我们添加全新的社交媒体网站模板或像“新闻”这样的新组件包,这些产品的访问权限都包含在您最初的购买中,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不包含 Figma、Sketch 或 Adobe XD 等工具的设计资源。
我们不会在自己的设计和开发过程中生成高质量的设计成品,因此构建这些额外资源意味着我们无法花费更多时间在代码中创建新的组件和模板,而我们认为这才是我们能够提供最大价值的地方。
使用什么 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
使用什么版本的 Tailwind CSS?
Tailwind UI 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,目前是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind UI 中的组件和模板旨在在所有主要浏览器的最新稳定版本中运行,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我工作的每个项目购买许可证?
与大多数其他模板/主题不同,您不必每次在新项目中使用 Tailwind UI 时都购买新的 Tailwind UI 许可证。
只要您构建的内容符合许可证允许的范围,您就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 进行客户项目吗?
可以!只要您构建的是为单个客户开发的自定义网站,您完全可以使用 Tailwind UI 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind UI 构建重新销售给多个客户的网站或模板。
有关更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 进行我自己的商业项目吗?
当然可以!您的许可证允许您构建任意数量的自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他客户可以使用来自 Tailwind UI 的元素来创建自己的网站的工具,您就可以放心使用。
有关更多信息和示例, 请阅读我们的许可证.
我可以在开源项目中使用 Tailwind UI 吗?
可以!只要您构建的是某种实际的网站,而不是衍生组件库、主题构建器或其他主要目的是明显重新打包和重新分发我们组件的产品,那么该项目完全可以开源。
有关哪些可以和哪些不可以的更多信息和示例, 请阅读我们的许可证.
我可以用 Tailwind UI 销售我构建的模板/主题吗?
不可以,您不能使用 Tailwind UI 创建衍生产品,如主题、UI 套件、页面构建器或任何其他您将重新打包和重新分发我们的组件或模板供其他人用于构建自己的网站的产品。
有关哪些可以和哪些不可以的更多信息和示例, 请阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind UI 是一种自助式产品,这意味着虽然我们确实为诸如账户管理和许可相关问题提供客户支持,但客户需要具备使用 Tailwind CSS、HTML、React 和 Vue 才能成功使用产品的必要知识。
由于每个项目都不同,并且独立编写的代码片段的交互方式可能很复杂且耗时, 我们不提供技术支持或咨询.
Tailwind UI 客户可以访问一个私有的 Discord 社区,您可以在其中提出问题并帮助其他人解答问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对购买不满意,请发送电子邮件至 如果您在 30 天内发送邮件至 support@tailwindui.com,我们将全额退款,无需任何理由。